ASP.NET MVC Web Application
To work with ASP.NET MVC Web applications developed in C# or VB.NET with the Razor View Engine, use the MeadCo ScriptX Helpers for ASP.NET MVC package.
Illustration
In this illustration we will use use Visual Studio 2015 Express to create a new web project and will then add the ability to print the home page of the site in landscape orientation to the default printer with site specific headers and footers.
In doing this, the ScriptX helper classes will take care of emitting HTML content that will ensure the ScriptX add‑on is installed on the client PC and if not deliver the current version with appropriate prompts to help the user. The helper classes will also create all the required javascript to control the printing process.
This illustration does not use any licensed features of ScriptX. We assume that you are familiar with writing web applications with Visual Studio/Visual Studio Express.
Note that while we will be using Visual Studio Express (Update 4), Visual Studio 2010, 2012 and 2013 are supported.
Watch a video of the walk-through …
or work through at your own pace:
1. Create the web site
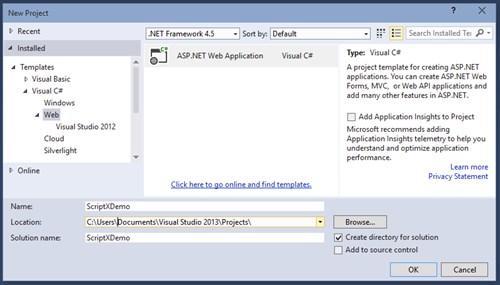
Create project in the usual way; choose New project… from the Visual Studio start page or from the File menu.

Select “ASP.NET Web Application”, provide a suitable name such as “ScriptXDemo” and browse for a suitable location for the project. Then click OK.

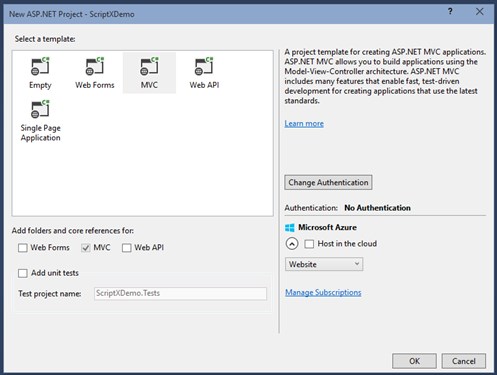
Select the MVC template and then click Change Authentication and choose “No authentication”
Finally click OK.
Run the application in Internet Explorer:
and the default home page will be displayed:

At this point if we wanted the page printed with a specific header in landscape orientation the user would have to:
- Open the page setup dialog from the File or Gear menus and choose landscape and enter the required header
- Choose “Print…” from an available menu
With ScriptX, we can provide an on page button that will start the print and we can also specify headers and footers for the print and the orientation.
2. Add the MeadCo ScriptX ASP.NET Server Controls package
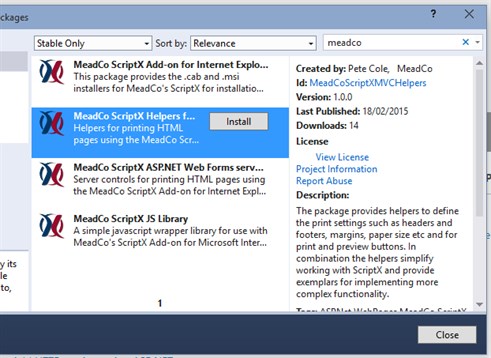
The Server Controls package is available on Nuget, so use Nuget Package Manager and search for ‘MeadCo’. The results will show all MeadCo's Nuget packages, select ‘MeadCo ScriptX Helpers for MVC’ and wait while the package is installed.

The package is dependent on the installers package and MeadCo ScriptX JS Library so can take a while to download and install.
The installation will update web.config with required configuration details, the helper implementation and also the installers for installing the ScriptX add‑on to Client PCs - in otherwords, everything you need.
After installing the package, rebuild the project to ensure that all references are up to date and intellisense is available.
3. Add printing to a page
For this example, we will add printing to the Index page.
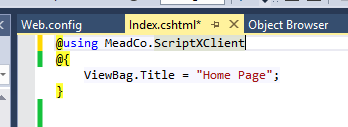
Open the view file /Views/Home/Index.cshtml. Add a reference to the Helper library:
All the functionality required is provided by helpers in the MeadCo.ScriptXClient namespace.
- ClientPrinting provides initialising printing and setting the parameters such as headers and footers
- PrintPreviewButton provides a button that when clicked will open the print preview window
- PrintButton will print the document to the current printer
To add printing, we use the ClientPrinting.GetHtml() helper. This helper will add code to the page to ensure the ScriptX add‑on is available on the client PC and also to specify the settings for the print (for example headers, footers and orientation).
The helper does not emit any visible content so can be placed anywhere suitable on the page - for example at the end or before the page heading. Add the following code on your page:
@ClientPrinting.GetHtml(printSettings: new PrintSettings()
{
Footer = "ScriptX Demonstration Page: &p",
Header = "Date: &D".
PageSetup = new PrintSettings.PaperSetup()
{
Orientation = PrintSettings.Orientation.Landscape,
}
}, clientValidationAction: ClientPrinting.ValidationAction.Redirect)
We now have printing available for the page and have described the parameters for the print it just remains to add some buttons to print and preview the page.
The MeadCo.ScriptXClient namespace contains two helpers buttons. These provide the same styling capabilities as the MVC Html controls/extensions via an htmlAttributes parameter.
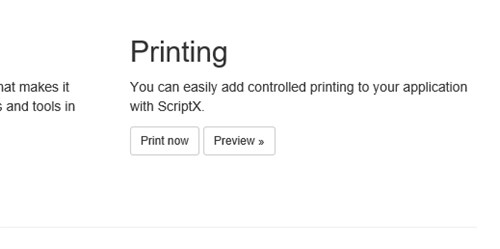
Change the last column of the page content to be as shown below:
<div class="col-md-4">
<h2>Printing</h2>
<p>
You can easily add controlled printing to your application
with MeadCo's ScriptX.
</p>
<p>
@PrintButton.GetHtml("Print now", htmlAttributes: new { @class = "btn btn-sm btn-default" })
@PrintPreviewButton.GetHtml("Preview »", new { @class = "btn btn-sm btn-default" })
</p>
</div>
4. Now run your web site.
Run your web site in Internet Explorer as before:
If ScriptX is not yet installed you will be redirected to a page which will help you to install the add‑on.
Once installed, return to the home page of your site and try the Preview… and Print… buttons.

Notice when you preview or print that your defined headers and footers are used and the page orientation will be landscape.
Close the web site and re-open Internet Explorer from your task bar or open a new tab. Preview the page - the header, footer and orientation are your defaults; ScriptX has not interfered with them.
All these features for free.
With a ScriptX publishing license you have greater control - for example you can specify the printer, paper size, paper source or print to label printers or print PDF documents.
Ta dah!
For more information please see the Client-side NuGet packages reference .