Getting started with ScriptX.Services
ScriptX.Services enables the consistent appearance and formatting of HTML content printed from a browser. It also provides for printing of PDF files without prompting and printing directly (aka RAW Printing) to printers such as label printers using the printer's language such as ZPL.
ScriptX.Services is the cross‑browser solution for printing for individual Windows PCs, or across the cloud, or for devices connected to on‑premise servers.
On the client (browser), ScriptX.Services is a javascript module that communicates with a server using an Open API.
The client can be running in nearly any browser with javascript enabled, running on any operating system on any device with a network or internet connection.
The API server wraps the tried and trusted technology of ScriptX.Add‑on with the Open API and can be anywhere:
To evaluate the features and functionality of ScriptX.Services, and to get a feel for how easy it is to use ScriptX.Services by adding javascript code to your existing website pages, we invite you to follow the steps below using your browser of choice.
-
Migrating from ScriptX.Addon?
If you are an existing user of ScriptX.Add‑on you may want to go straight to Step 3 - Install ScriptX.Services for Windows PC and then 4 - ‘Then-to-now’ sample: adding ScriptX.Services to a ScriptX.Addon-enabled web page to see how easy it is to convert your organisation's existing ScriptX web pages, removing the dependency on Internet Explorer as the browser.
-
Adding print features to a web application?
If you are looking to add new printing capabilties to a web application then you may want to go straight to Step 3 - Install ScriptX.Services for Windows PC and then Step 5 - Calling the ScriptX.Services API directly to see how easy it is to add printing HTML, PDF documents and RAW printing, all without prompts, to a web application.
- Step 1 - Using ScriptX.Services for Cloud
- Step 2 - Using samples with ScriptX.Services for Cloud
- Step 3 - Install ScriptX.Services for Windows PC
- Step 4 - ‘Then-to-now’ sample: adding ScriptX.Services to a ScriptX.Addon-enabled web page
- Step 5 - Calling the ScriptX.Services API directly
Step 1 - Using ScriptX.Services for Cloud
Try our free HTML to PDF cloud printing service - no downloads or installation required
Many web pages can be upgraded to include a ‘Print to PDF’ facility using MeadCo's FREE cloud printing service. This requires adding a reference to MeadCo's re-distributable javascript libraries and wiring up a Print button event handler.
Headers, footers, margins, orientation and paper size are under control by the javascript. Try some different values in the form below and compare the PDFs produced by ScriptX.Services with what you get using the browser's Print... menu.
The only javascript required to achieve this is:
<!-- Bootstrap 3/4 require jquery, as of 1.15.1 the ScriptX Client Library does not require jquery -->
<script src="//cdn.jsdelivr.net/npm/jquery@3/dist/jquery.min.js"></script>
<!-- reference to MeadCo's ScriptX.Print.Client library -->
<script
src="//cdn.jsdelivr.net/npm/scriptxprint-html@1/dist/meadco-scriptxservices.min.js">
</script>
<script type="text/javascript">
'use strict';
// button is initially disabled until connection to cloud server is confirmed
var printButton = document.getElementById("btn_printPage");
printButton.disabled = true;
printButton.addEventListener("click", function (event) {
printDocument();
});
// connect to ScriptX.Services server and verify license
MeadCo.ScriptX.Print.HTML.connectAsync('https://scriptxservices.meadroid.com',
'{[YOUR_LICENSE_GUID]}',
function () {
// enable the print button if connection successful
printButton.disabled = false;
},
function () {
alert("Failed to connect to ScriptX.Services server: "
+ "https://scriptxservices.meadroid.com");
}
);
function printDocument() {
var settings = MeadCo.ScriptX.Print.HTML.settings;
settings.page.orientation =
document.querySelector('input[name="orientation"]:checked').value === "portrait"
? MeadCo.ScriptX.Print.HTML.PageOrientation.PORTRAIT
: MeadCo.ScriptX.Print.HTML.PageOrientation.LANDSCAPE;
settings.page.units = MeadCo.ScriptX.Print.HTML.PageMarginUnits.MM;
settings.printBackgroundColorsAndImages = true;
var margins = settings.page.margins;
margins.left = document.getElementById("inputLeftMargin").value;
margins.top = 12.5;
margins.bottom = 12.5;
margins.right = 12.5;
var ef = settings.extraHeadersAndFooters;
// HTML snippet for page header, including name entered by user
ef.allPagesHeader =
"<h5 style='font-family:Tahoma,Open Sans,sans-serif;'>Getting started with "
+ "ScriptX.Services :: Browser-agnostic printing for <span style='color:red;'>"
+ document.getElementById("inputName").value
+ "</span></h5>"
+ "<div style='margin-bottom: .5em'>"
+ "<img src='http://support.meadroid.com/img/logo-scriptx-sw.png' "
+ "height='36' width='150'></div>";
// standard tokens in footer represent time, date, page numbers etc
ef.allPagesFooter = "&T&b&p of &P&b&D";
MeadCo.ScriptX.Print.HTML.printDocument(false);
return false;
}
</script>
If you copy the above code, peplace [YOUR_LICENSE_GUID] with the GUID of your Cloud license.
Step 2 - Using samples with ScriptX.Services for Cloud
Our comprehensive samples site provides coding examples for the entire ScriptX family
Click here to open our samples site in another browser tab.
Firstly we need to check that the samples site is correctly configured to use ScriptX.Services for Cloud.
-
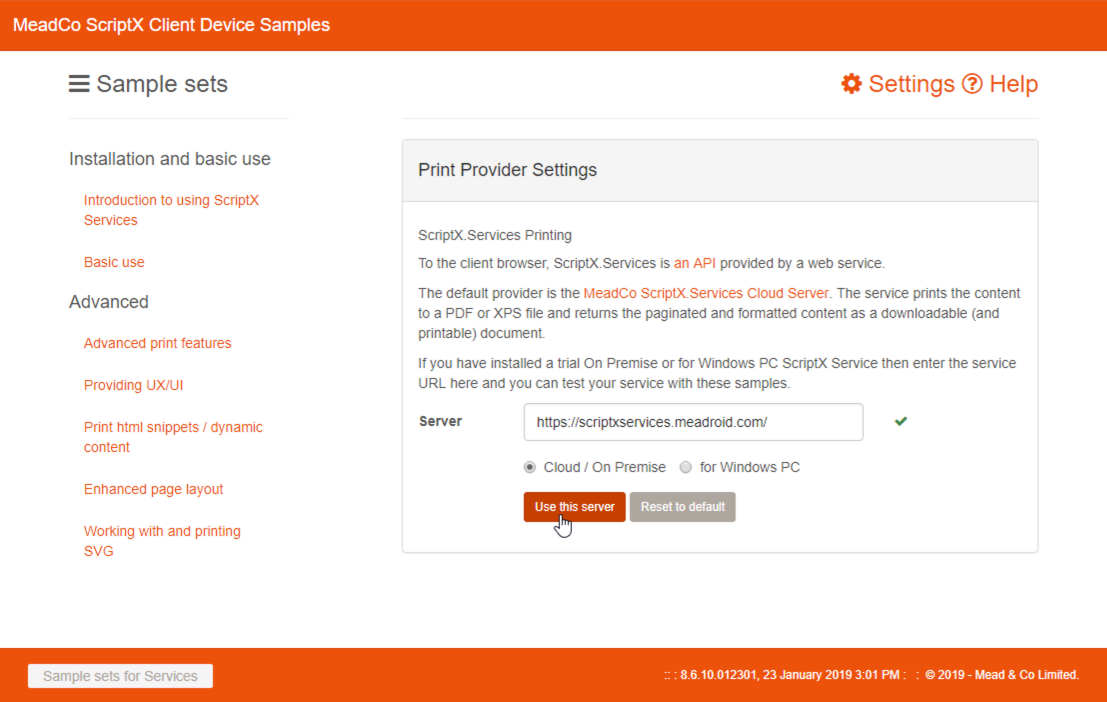
Click the Settings link
 to open the
Print Provider Settings panel
to open the
Print Provider Settings panel
- Click the “Cloud / On Premise” option
- Click the “Reset to default” button
-
Click the “Use this server” button - a green tick
 should appear to indicate that that the samples site is able to
communicate with the cloud service
should appear to indicate that that the samples site is able to
communicate with the cloud service
Your settings will be stored for the next time you visit the site. The Print Provider Settings panel should now look similar to this:

Click on Basic use in the list of sample sets on the left then The basic print features in the main pane to open the Basic features sample. This sample shows how header, footer and orientation can be controlled with javascript.
Clicking the right-hand side of the Print dropdown button
![]() gives a number of options leading to various dialogs which show some of the wide range of printing and printer options that ScriptX
puts under your control. The dialogs are created by a freely redistributable MeadCo javascript library.
gives a number of options leading to various dialogs which show some of the wide range of printing and printer options that ScriptX
puts under your control. The dialogs are created by a freely redistributable MeadCo javascript library.
Now click the Sample sets for Services link at the bottom-left to return to the main page. Click the link for the Advanced sample set Enhanced page layout then click the Techie *Everything* link on the right. Here you can experiment with all the print, printer and paper settings that ScriptX allows you to control.
Feel free to try the various samples and discover powerful scripting for ScriptX that makes use of our freely redistributable javascript libraries. Further details of these can be found in our Github pages.
Step 3 - Install ScriptX.Services for Windows PC
The cross-browser evolution of ScriptX.Add‑on - controlled local printing of content from any mainstream browser
Please note: As you are not reading this guide on a Windows computer you are not able to install the local ScriptX.Services for Windows PC server. However there is no client dependency on Windows, so ScriptX.Services for Cloud or ScriptX.Services for On-Premise Devices will allow printing from the browser on a non-Windows computer or device.
Step 4 - ‘Then-to-now’ sample: converting a ScriptX‑enabled web page to use ScriptX.Services
Using our javascript libraries, the investment made in existing web sites/apps using ScriptX.Add‑on can be maintained and enhanced with ScriptX.Services to deliver an enhanced printing experience to any browser.
When used in conjunction with our ScriptX.Add‑on wrapper library MeadCoScriptXJS, the ScriptX.Print.Client library enables a web page to switch seamlessly between ScriptX.Services and ScriptX.Add‑on for Internet Explorer, depending on the user's browser.
In other words, migration of your website from ScriptX.Add‑on to ScriptX.Services is quick and easy, and users of your existing, functioning ScriptX‑enabled website will no longer be restricted to Internet Explorer.
Maintaining investment in current code
If your organisation already uses ScriptX.Add‑on, please take a look at the section devoted to maintaining investment in current code which discusses a worked-through example of converting a web page from ScriptX.Add‑on to use both ScriptX.Services and ScriptX.Add‑on if available.
Step 5 - Calling the ScriptX.Services API directly
The ScriptX.Services server, whether in the cloud or installed locally, exposes a rich API.
Developers have the choice of using the javascript client libraries we provide or calling the web API
of a ScriptX.Services server using an AJAX library or the browser fetch api.
MeadCo's javascript client library ScriptX.Print.Client
wraps calls to this API with an object model that handles licensing and gives access to page and printer
settings. This makes the job of migrating an existing ScriptX-enabled website straightforward (see Step 4)
but in many cases, such as where a known local printer is targeted or where a website uses a framework such as React, Angular or Vue.js,
calls to the API using the browser fetch api or other Ajax library may be more appropriate.
Calling the API using fetch removes the need to refer to our javascript libraries and the overhead of loading them.
Here is an example of printing an HTML fragment to a known local printer using an instance of ScriptX.Services for On-Premise Devices installed on an intranet (assumes jQuery is loaded and simplified as no cient license is required with ScriptX.Services for On-Premise Devices):
<script type="text/javascript">
$(function() {
$('#myprintbutton').click(function(){
$.ajax({
url: "http://myprintserver/scriptxservices/api/v1/printHtml/print",
method: 'post',
data: {
contentType: 2, // "InnerHtml" - specifies an HTML fragment is to be printed
content: $('#mylabel').html(), // HTML fragment from page
device: {
printerName: "My label printer"
},
settings: {
header: '',
footer: '',
page: {
units: 2, // mm
margins: { 12.5, 12.5, 12.5, 12.5 }
}
}
}
});
});
});
</script>
See Printing with the API for more fetch based examples and discussion on how to use the API.
An OpenAPI description of the ScriptX.Services API can be found here, and a full technical reference is also available here. Both of these documents include functionality to test calls to the API directly from the page.